Aldi Grocer Case Study
App Design for a Mock Aldi Grocer

Purpose
How Might We create an experience that makes grocery shopping easier and possibly more fun? Everyone buys groceries. What can we learn from their experience?
Scenario: Aldi (a popular supermarket chain originating from Germany) is coming to Chapel Hill, NC. For this project you will hypothetically be working for Aldi to answer and implement the design thinking question above in relation to their new store.
Roles and Responsibility
The beginning half of this project was group based, working together to research and brainstorm ideas. After individually selecting a theme that we would focus on, the remaining portions of building the Aldi app from low to high fidelity mockups were done by each individual.
Goals
The primary goals for this project:
-
Understand user demographics and analyze multiple research findings to aid in personas, user flows, and mockups.
-
Create a different approach to grocery shopping, incorporating the new ideas into a short interactive prototype of the Aldi grocery app.
Process: Research Phase
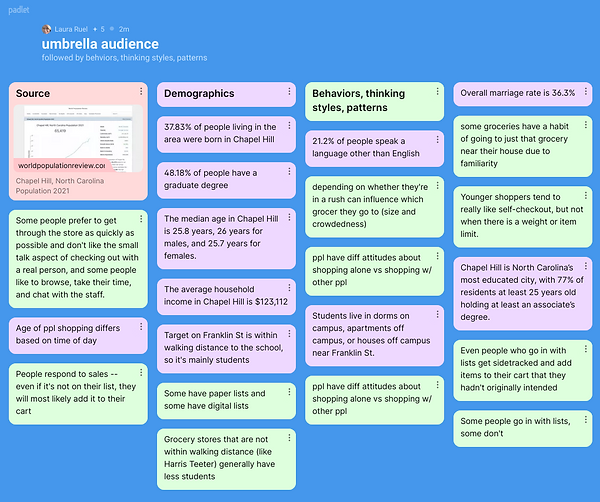
Step 1: Work on an umbrella audience by conducting research on demographics and statistical data of residents and grocers of the Chapel Hill, NC area.

Step 2: Utilize the research of listening sessions and interviews to put together a broad picture of who the audience is. We focused on key information pertaining to any behaviors or habits of grocers.




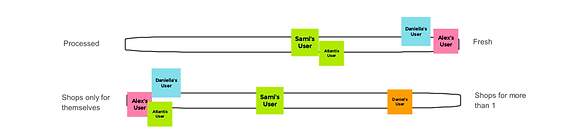
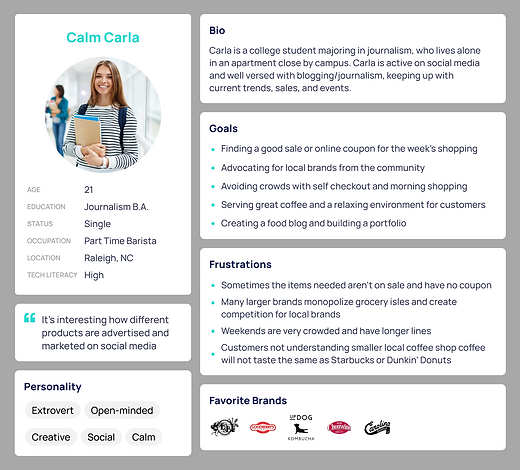
Step 3: Condense findings into personas and select one persona to highlight a single user path. My selected persona was centered around the behaviors of a local college student living alone.


Step 4: Brainstorm and idealize a method to allow grocery shopping to be fun, yet effective.
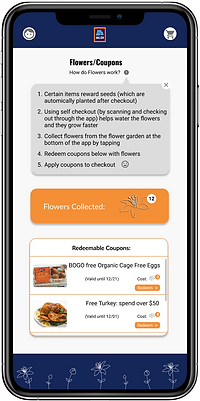
After reflecting on the different white-boarding sticky notes, a distinct theme stood out to me: gamification. What if we could grow flowers by encouraging users to buy certain items?

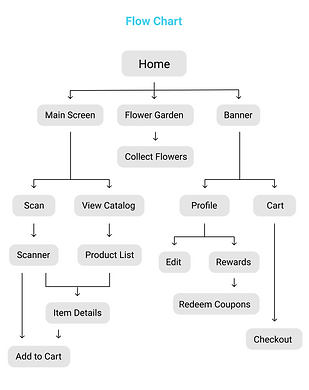
Step 5: Create an asset list and user flow based on potential use cases of the select persona.


Process: Design Phase
Step 6: Select specific design elements such as color scheme, font, example UI features and the reasoning behind these choices.

Step 7: Design wireframes and highlight key app features

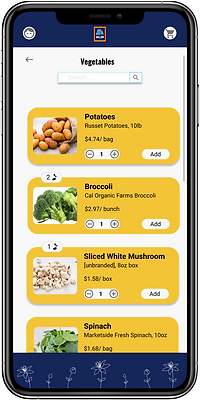
Closer look at 2 of the wireframes:


Results
Step 8: Enhance the wireframes with color, details, and pictures. Additionally, create a short interactive prototype with the selected screens.






Link to Interactive Prototype: view